For the best possible print results, we’ve whipped up a quick checklist you can refer to when prepping your artwork:
- The file must be a vector format. I.e. PDF, SVG, Ai, PSD or EPS.
- Convert Fonts and Paths to Outlines
- Design must be solid and no gradients or shadow effects.
- Make sure all images are embedded.
Artwork Format
We will be printing a layer of white ink behind your artwork to make sure your design pops as much as possible. To ensure the white ink layer is consistent to your design, we’ll need the artwork in vector format. This is so we can extract the shape of the areas where you’d want the white underprint.
Here’s the ideal formatting of your vector artwork:

Final print look:

Convert Fonts and Paths to Outlines

The fonts and path elements of your design must be converted to outlines to ensure the design’s integrity when uploaded. Some fonts will not be available on our end and this will automatically be substituted with standard available fonts. You may also send us the font files if it’s easier.
To convert the fonts to outlines using Adobe Illustrator, simply select all areas and press CTRL + SHIFT + O. For Mac users, it’s ⌘ + SHIFT + O.
To convert paths and shapes to outlines, just select the paths, go to Object then click Expand Appearance, and hit OK.
Solid Shapes without Gradients

With the solid white ink underprint, gradients are not doable for this print style as of yet. This means the artworks must be solid to ensure the white ink behind the artwork looks consistent.
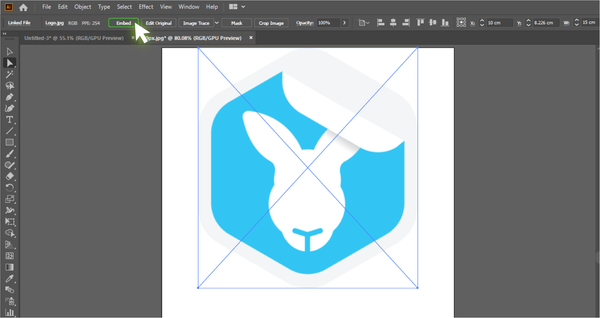
Embed All Images
If you’re including raster images in your artwork- for example an SVG vector of your brand logo, make sure it’s embedded into the file. When you import an image in your design, this is automatically linked temporarily. To ensure the linked file will be a permanent part to your vector artwork, make sure to embed this.

Select the image, and click the “Embed” function at the top left.
Feel free to send us an email via hello@stickeroo.com.au if you have any questions!










Leave a comment (all fields required)